RocketDock 桌面美化工具設定與使用教學
你有注意到在蘋果Mac電腦螢幕畫面底部中,有個漂亮的工具列嗎?那漂亮的工具列在Mac被稱為『Dock』,有開發者在Windows系統中也想要達到Dock的風格與功能,所以就在Windows開發了此款工具列,開發者將其軟體取名為RocketDock。RocketDock是一款Windows桌面美化工具,使用者可以自己個性化自訂喜歡的圖示(Icon)與佈景主題(Skin;也有人稱為面板),以可以讓Windows桌面更美觀,除了能美化桌面,主要方便的就是使用者可以將常用的捷徑、程式、檔案、文件或資料夾拖拉進RocketDock工具列,日後使用某一個程式時,只需要點擊圖示,就可以直接開啟程式了,還有甚至可以配合其他網友貢獻的Docklets(Docklet類似為外掛程式),使其RocketDock工具的功能更加強大。RocketDock除了內建就有提供圖示與不少的佈景主題外,有眾多的網友上傳分享了相當多樣豐富的圖示與佈景主題在RocketDock官網以及網路上供大家免費下載使用。假如使用者想要自己製作與眾不同的圖示與佈景主題,當然也是可以的,RocketDock支援的圖片格式為透明的PNG與ICO圖示,使用者也可以自己製作哦。
本文教學將指引使用者如何設定與使用RocketDock工具列桌面美化工具,以及如果從網路下載的Icons,Skins 或 Docklets要放至哪個資料夾等等的教學。RocketDock雖然只支援Windows XP / Windows Vista / Windows 7的版本,但Windows系統幾乎對大部分軟體有向下相容的特性,所以RocketDock在Windows 10 / Windows 8.1也都還是可以正常的執行,還有如果你要使用一個稱為Stack Docklet的外掛程式,因為Windows權限安全性的問題,假如你將RocketDock裝在跟系統同個磁碟區C槽的Program Files (x86)資料夾底下,而你當前使用者權限又不是電腦最高系統管理員(Administrator),就會造成Stack Docklet設定變更無法正常寫入及儲存至Docklets資料夾的Setting.ini,這點如果你要使用Stack Docklet外掛程式時,在安裝RocketDock的路徑部分就要注意了,而筆者在教學步驟過程中也會給予提醒。另外,筆者都習慣將RocketDock與另外一款桌面美化工具Rainmeter兩者配合使用,使用者可以發揮自己的創意美化出跟人家很不一樣的Windows桌面,如果你想要了解Rainmeter桌面美化工具如何使用,可以查看此篇Rainmeter桌面美化工具使用教學。
1)下載與安裝RocketDock工具列桌面美化工具。
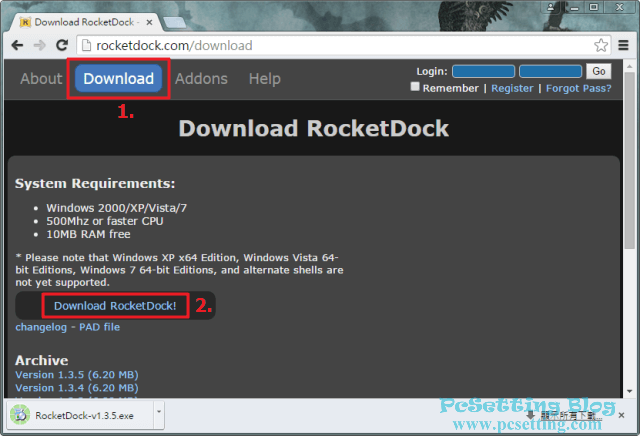
Step 1:連結至RocketDock網站,點選如下圖所示的『Download RocketDock!』,下載最新版本的RocketDock工具,並直接執行安裝程式。
**RocketDock網站已停止服務,而RocketDock軟體已被移至他們的Punk Labs主網站來繼續提供給使用者下載,可以從Punk Labs網站來下載RocketDock軟體(在網頁點擊『Download』按鈕即可下載)。

Step 2:安裝程式語言部分,只有英語與巴斯克語供使用者選擇,所以在安裝程式部分就只能選擇英語了,安裝完成後的RocketDock會以你的電腦的預設語言(如:繁體中文)來顯示,所以就不用擔心語言介面上的問題了。

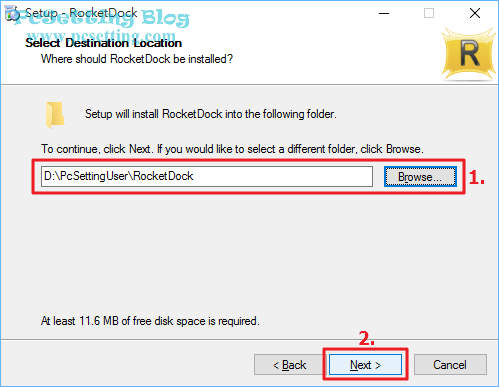
Step 3:在RocketDock安裝選擇路徑這邊就要注意了,筆者在上面已經提過了,如果你要使用一個很好用的Stack Docklet外掛程式(Stack Docklet是什麼呢?可直接查看本文最後一頁的教學),就需要更改預設安裝路徑,筆者建議不要跟系統用同樣的磁碟區C槽,可以更改至其他磁碟區位置,如:D槽,如下圖所示點擊『Browse』進行更改,更改完成後,點擊『Next』,繼續完成RocketDock的安裝。

2)開始設定與使用RocketDock。
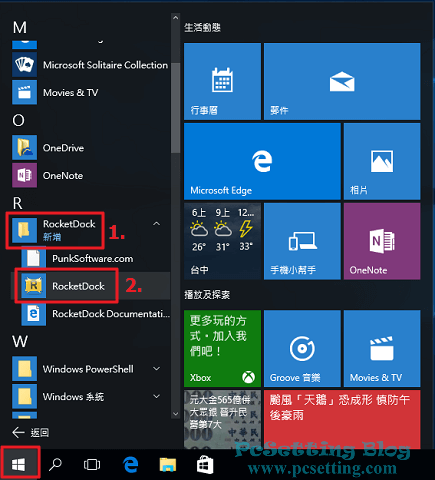
Step 1:RocketDock安裝完成後,需要自行手動執行RocketDock桌面美化工具。

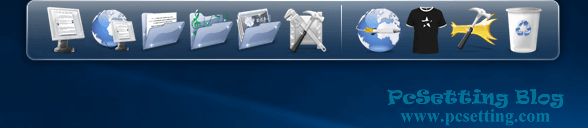
Step 2:RocketDock執行後,可看到如下圖所示的預設圖示與佈景主題。

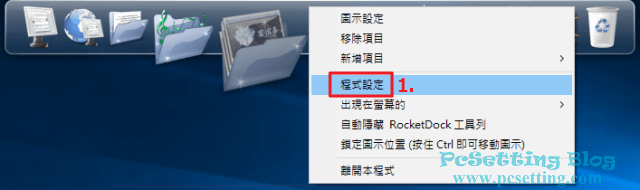
Step 3:接下來,開始進行設定RocketDock桌面美化工具,滑鼠右鍵點選RocketDock佈景主題中的任何一個位置,會出現如下圖所示的RocketDock右鍵選單,點選『程式設定』吧。

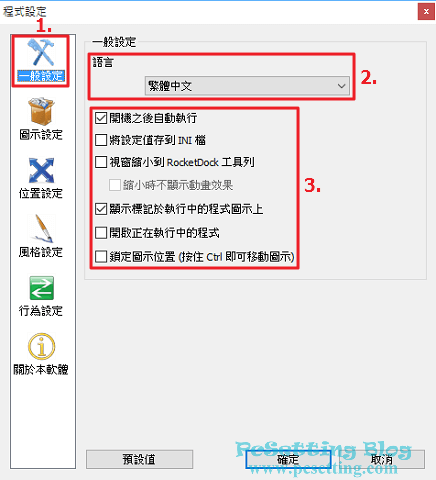
Step 4:在『一般設定』中,可以設定你要的語言,以及其他的設定,如下圖所示,筆者在語言選擇了『繁體中文』,及勾選了『開機之後自動執行』與『顯示標記於執行中的程式圖示上』。開機自動執行RocketDock是一定要勾選的,其他項目就看使用者自己需不需勾選,像筆者有勾選『顯示標記於執行中的程式圖示上』,如果程式有在執行時,該圖示上方就會顯示一個三角形小標記,另外,『鎖定圖示位置』項目筆者建議不要那麼快勾選,等你確定都將RocketDock圖示編輯完成後,在進行勾選。

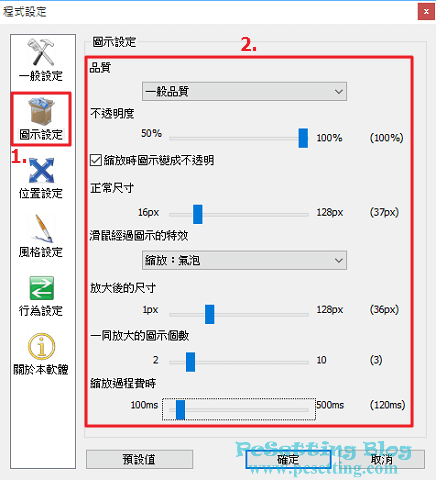
Step 5:在『圖示設定』中,可以進行對圖示顯示的設定,這邊依個人直覺去設定吧,如:品質(一般品質就可以了),圖示需不需要有透明(100%為不透明),圖示顯示尺寸(預設顯示好大,筆者有調整此項),滑鼠經過圖示的特效(筆者覺得預設氣泡特效比較好看),放大後的尺寸(滑鼠經過圖示時的最大尺寸,預設也好大,筆者此項也有調整),一同放大的圖示個數(滑鼠經過時,旁邊兩邊的圖示也會跟著變動,筆者此項也有調整),縮放過程費時(從一般尺寸,在滑鼠經過放大後的尺寸需要花費多少時間,單位為毫秒,筆者此項也有調整)。

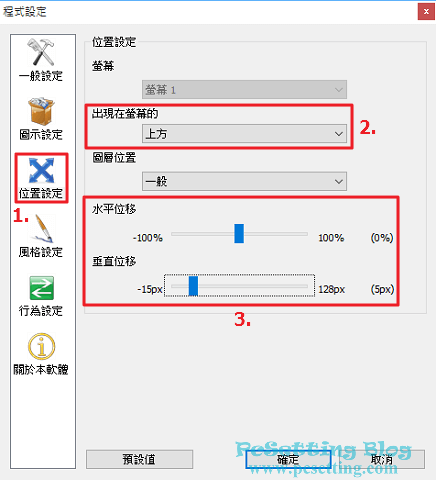
Step 6:在『位置設定』中,可以對RocketDock工具列顯示的位置進行設定,如:螢幕(如果你有多重螢幕,可以選擇指定RocketDock顯示在哪台螢幕上),出現在螢幕的位置(可以選擇RocketDock顯示的位置,預設為『上方』),圖層位置(如果你要RocketDock工具列總是顯示在視窗最上方,可選擇『總在最上層』,如果要讓RocketDock顯示在視窗之下,就選擇『一般』或『總在最下層』),水平位移(一般使用者都想要RocketDock置中吧,除非想要靠左或靠右,才會去調整),垂直位移(調整RocketDock與螢幕邊緣的距離,可以善用鍵盤的左右鍵來微調)。

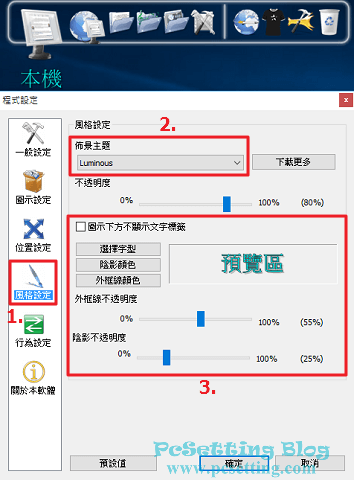
Step 7:在『風格設定』中,可以選擇自己喜歡的佈景主題與調整字型,RocketDock內建就有不少的佈景主題供使用者選擇,如果需要更多的佈景主題,可以查看本文教學的第3頁,筆者會教大家要至哪個網站下載更多的佈景主題以及佈景主題下載後要放在哪個資料夾中。『選擇字型』的部分,目前還是無法選擇中文字型,如果你選擇了中文字型,會導致RocketDock無法正常顯示文字,所以只能選擇英文字型,如果你不要在圖示下方顯示文字,可以勾選『圖示下方不顯示文字標籤』。

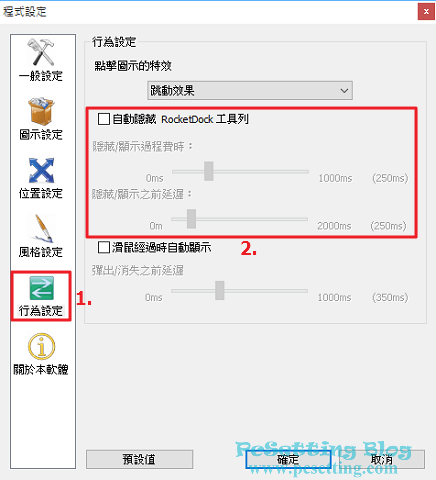
Step 8:在『行為設定』中,如果你需要自動隱藏RocketDock,可以勾選『自動隱藏RocketDock工具列』。

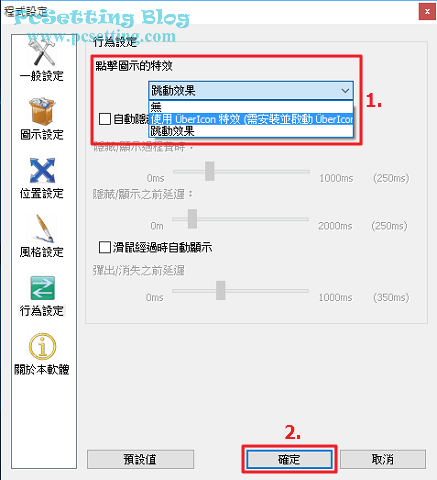
Step 9:點擊圖示的特效設定,預設只要一個特效為『跳動效果』,如果你需要更多的特效,需下載另外一套小工具UberIcon,並需選擇『使用UberIcon特效』。
**UberIcon軟體已不再提供支援與下載。

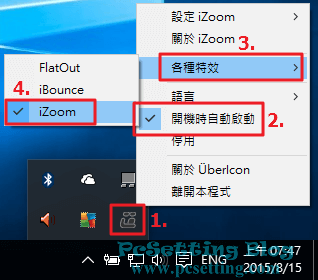
Step 10:如果你有使用UberIcon的特效,下載安裝完成後,需自行手動執行UberIcon小工具,UberIcon執行後,在右下角小箭頭圖示的工具列,可以看到如下圖示的UberIcon圖示,滑鼠右鍵點選UberIcon圖示吧,需勾選『開機時自動啟動』,然後在『各種特效』中選擇你喜歡的特效,預設特效為『iBounce』,日後,點擊RocketDock工具列中的圖示時,就有較特別的特效啦。
**UberIcon軟體已不再提供支援與下載。

3)圖示拖動與插入分割線教學。
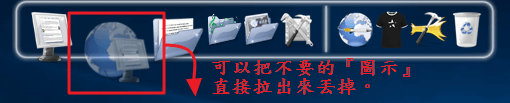
Step 1:接下來,我們開始拖動圖示吧,可以先把不要的『圖示』直接拖拉出來丟掉。

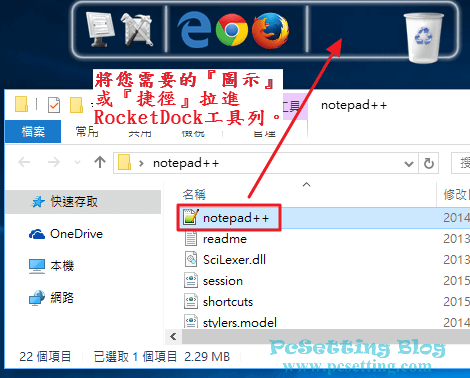
Step 2:新增『圖示』也很簡單,可以將你常用的捷徑、程式、檔案、文件或資料夾等等,拉進RocketDock工具列中。

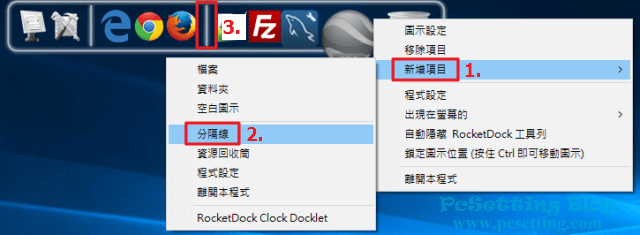
Step 3:想要進行分類,那插入分割線區隔吧,滑鼠右鍵需要插入分割線的位置,在RocketDock右鍵選單中選擇『新增項目』,並選擇『分割線』,如果需要新增插入其他功能,也是如此方式。

Step 4:如下圖所示,筆者已編輯完成需要的圖示結果。
![]()
4)從網路上下載你喜歡的圖示(Icon)與圖示設定等等的教學。
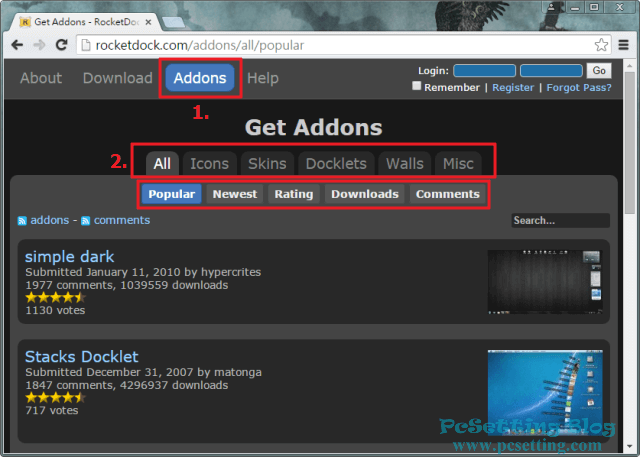
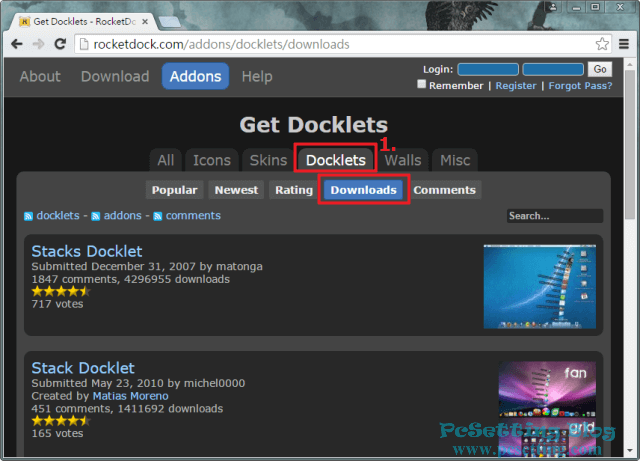
Step 1:網路上有提供相當多樣豐富RocketDock的圖示和佈景主題供大家免費下載,其中筆者個人較推薦的兩個網站RocketDock官網以及DeviantArt-RocketDock網站有較多的資源。說真的,單單在RocketDock官網的免費資源就多到已經很足夠我們大家使用了,這些資源被分類為:All(全部,未分類),Icons(圖示),Skins(佈景主題),Docklets(類似RocketDock的外掛程式),Walls(桌布)和Misc(其他雜項)供大家免費下載使用,每個分類又分為:Popular(熱門),Newest(最新),Rating(評分人數),Downloads(下載人數)和Comments(評論人數),筆者本次教學都是下載RocketDock官網中網友分享的資源為例。
**RocketDock網站已停止服務,所以你可以從其他網站,如:DeviantArt來下載你要的資源。

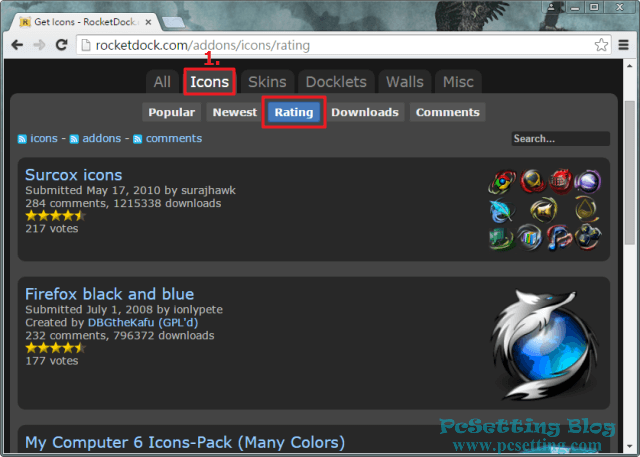
Step 2:接下來,筆者要示範如何自己個性化自訂喜歡的圖示教學,圖示除了可以自己自製外,當然最快的方式,還是下載網絡上其他網友貢獻的圖示,連結至RocketDock-Icons分類,可以看到好多網友分享的圖示,如下圖所示筆者使用『Rating』評分人數排序方式尋找筆者自己想要的圖示。
**RocketDock網站已停止服務,所以你可以從其他網站,如:DeviantArt來下載你要的資源。

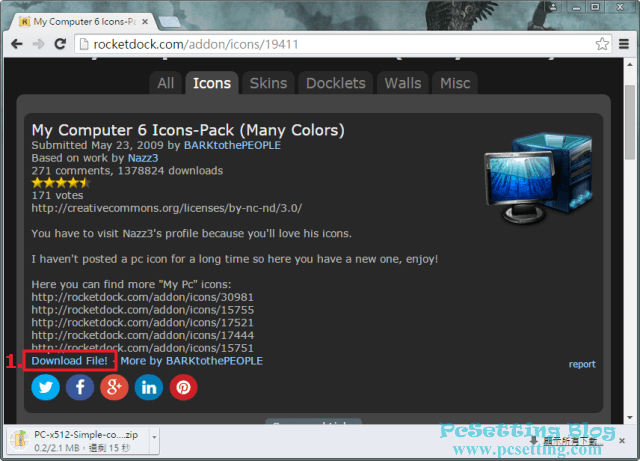
Step 3:如下圖所示筆者想要更改『本機,也可稱我的電腦』圖示,點選『Download File!』下載吧。

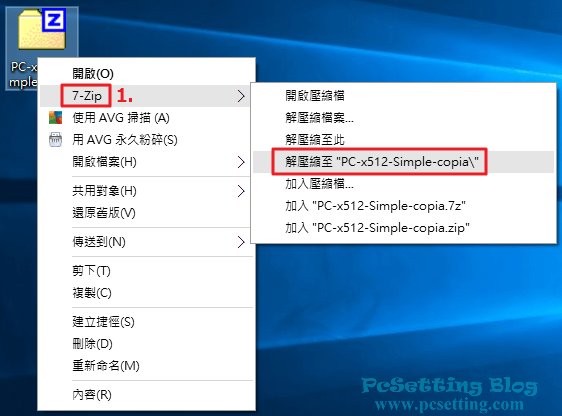
Step 4:先進行解壓縮,建議圖示的外層要有一個資料夾,例子『圖示名稱資料夾/圖示.png』,這樣會比較好分類。

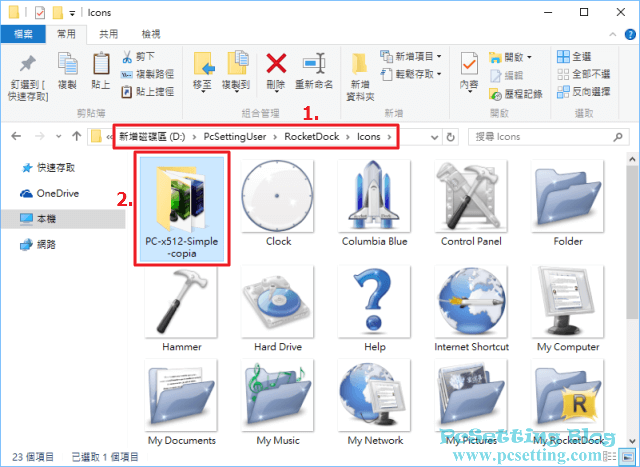
Step 5:將你剛剛解壓縮好的資料夾,移至RocketDock主資料夾的下一層Icons資料夾裡,路徑格式一般如下:
(你自訂的磁區位置)D:\你自訂的路徑位置\RocketDock\Icons

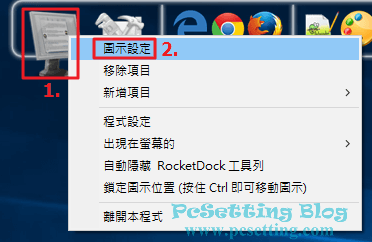
Step 6:滑鼠右鍵點選你要更改編輯的圖示,並在RocketDock右鍵選單中選擇『圖示設定』。

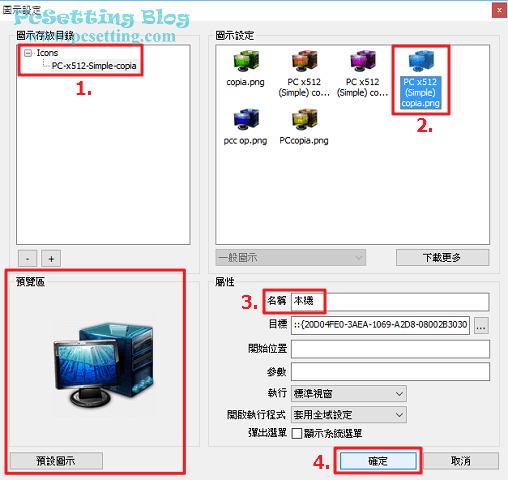
Step 7:在圖示設定中,先在圖示存放目錄區展開『Icons』,可以看到你剛剛移動好的資料夾,並點選該資料夾,右邊圖示設定區中,選擇你要更換的圖示,你可以在右下角預覽區看到你已選擇好的圖示,在屬性區,你可以更改該圖示的名稱,圖示更改與設定完成後,點選『確定』。

Step 8:如下圖所示,筆者已更改完成『本機』的圖示。

5)較特殊的圖示變更方式。
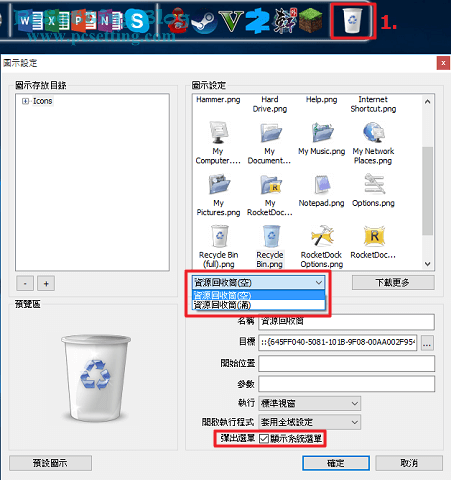
Step 1:資源回收筒是一個比較有特殊功能的圖示,如下圖所示資源回收筒有兩種『空』與『滿』的狀態,所以你可以對兩種不同的狀態設定不同的圖示。

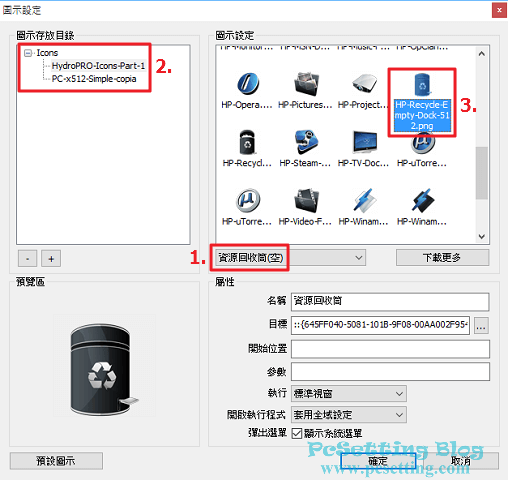
Step 2:有些圖示貢獻者,會在圖示包中提供資源回收筒兩種不同狀態的圖示,如下圖所示就是一個例子,而更換資源回收筒圖示的步驟跟前一頁一般圖示更換的步驟差不多一樣,不同地方就是要先選擇到『資源回收筒(空)』的選項,在進行更換你要的圖示。

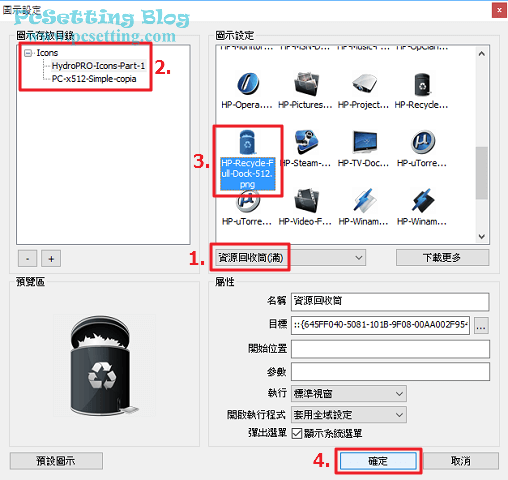
Step 3:繼續更換『資源回收筒(滿)』的圖示至你要的圖示,完成後,點選『確定』。

Step 4:如下圖所示資源回收筒沒有檔案時,會是『空』的狀態。

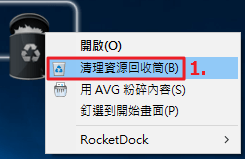
Step 5:如果資源回收筒有檔案時,就會是『滿』的狀態,滑鼠右鍵點選資源回收筒圖示,並點選『清理資源回收筒』,就可以清空刪除資源回收筒裡的不要檔案了。

Step 6:如下圖所示,筆者已更改完成圖示的結果。
![]()
6)從網路上下載你喜歡的背景主題(Skin)與背景主題設定教學。
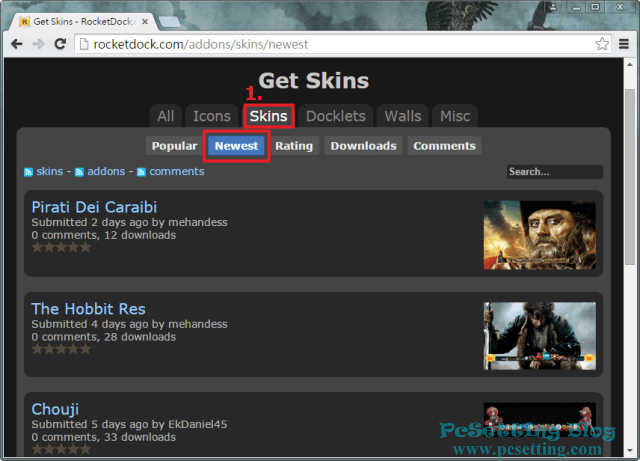
Step 1:接下來,筆者要示範如何自己自訂自己喜歡的背景主題教學,背景主題除了可以自己自製外,當然最快的方式,還是下載網絡上其他網友貢獻的背景主題,連結至RocketDock-Skins分類,可以看到好多網友分享的背景主題,如下圖所示筆者使用『Newest』最新上傳的排序方式尋找筆者自己想要的圖示。
**RocketDock網站已停止服務,所以你可以從其他網站,如:DeviantArt來下載你要的資源。

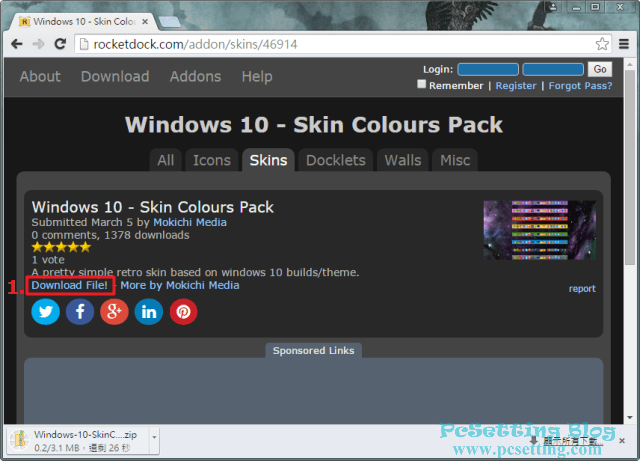
Step 2:選擇你自己喜歡的背景主題後,點選『Download File!』下載吧。

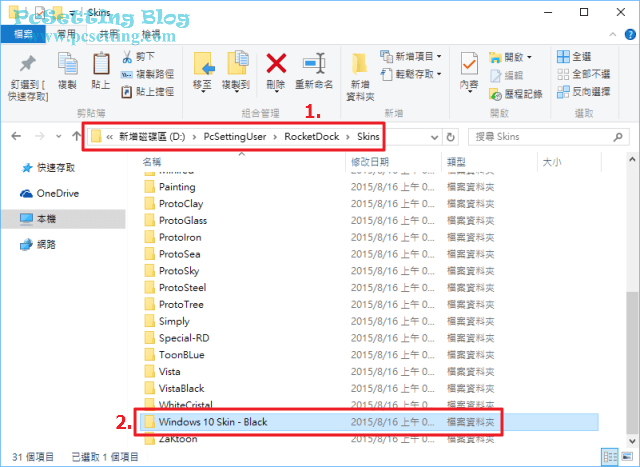
Step 3:解壓縮你所下載好的背景主題,並將解壓縮好的背景主題,移至RocketDock主資料夾的下一層Skins資料夾裡,路徑格式一般如下:
(你自訂的磁區位置)D:\你自訂的路徑位置\RocketDock\Skins

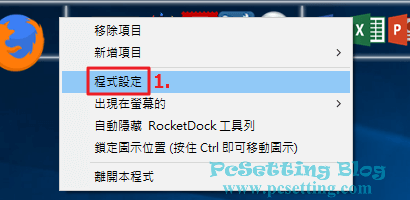
Step 4:滑鼠右鍵點選RocketDock佈景主題中的任何一個位置,會出現如下圖所示的RocketDock右鍵選單,點選『程式設定』吧。

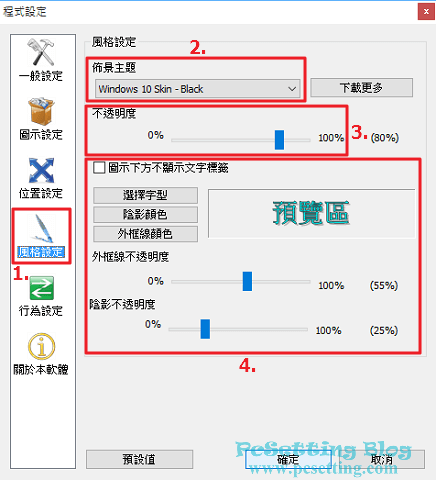
Step 5:點選至『風格設定』,並在佈景主題中選擇你剛剛新增好的佈景主題,然後可以設定佈景主題的透明度以及可以調整一下字型的顏色。

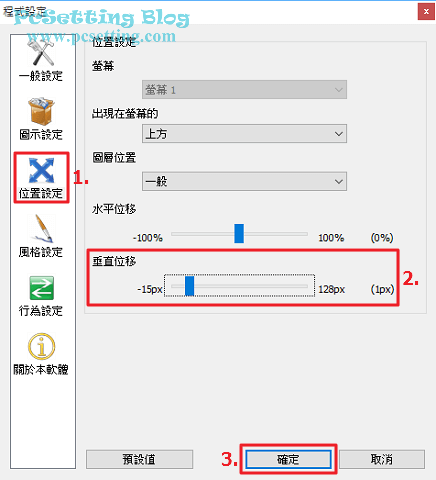
Step 6:點選至『位置設定』,因為已更換了佈景主題,佈景主題與螢幕邊緣的距離應該會有些跑掉吧,所以在『垂直位移』設定中,可以善用鍵盤的左右鍵來進行微調,設定完成後,點選『確定』。

Step 7:如下圖所示,筆者已更改完成佈景主題的結果。
![]()
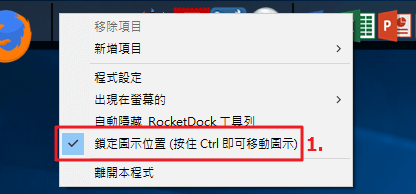
Step 8:RocketDock設定完成後,為了避免不小心拖動或刪除掉圖示,可以勾選『鎖定圖示位置』。

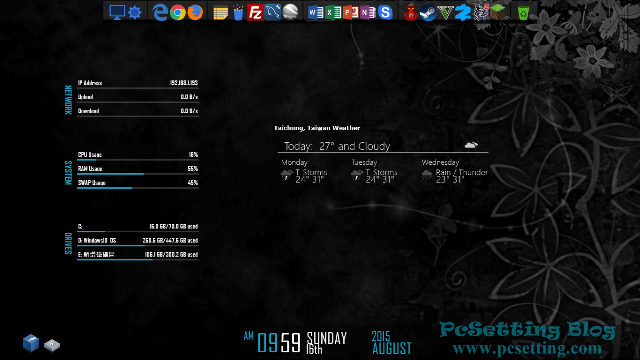
Step 9:如下圖示,可以將RocketDock工具與另外一款桌面美化工具Rainmeter兩者一起配合使用,關於Rainmeter桌面美化工具如何使用,可以查看此篇Rainmeter桌面美化工具使用教學。

6)Docklet使用教學(筆者以Stack Docklet為例)。
Step 1:Docklet可視為RocketDock的外掛程式,可以讓RocketDock工具功能更強大,你可以連結至RocketDock-Docklets分類下載你要的Docklet。
**RocketDock網站已停止服務,所以你可以從其他網站,如:DeviantArt來下載你要的資源。

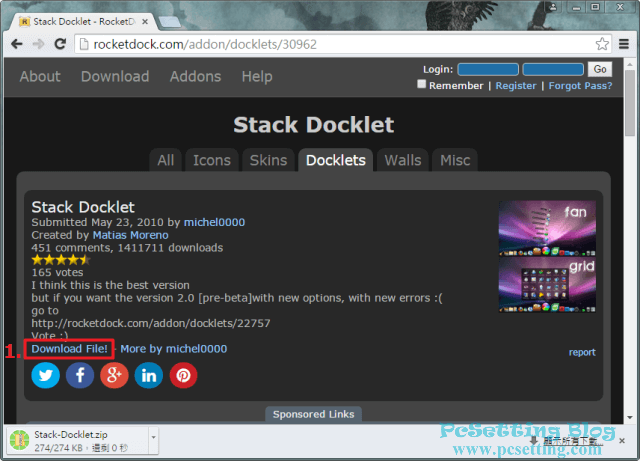
Step 2:筆者這邊會介紹一個很好用的分類外掛程式-Stack Docklet,可以讓你不需要開啟資料夾,就可以將資料夾裡的捷徑、程式、檔案或文件等等直接展開出來,連結至Stack Docklet下載頁面,點選『Download File!』下載Stack Dockl外掛程式。
**RocketDock網站已停止服務,所以你可以從其他網站,如:DeviantArt來下載你要的資源。
**筆者在第一頁就有提過如果要使用Stack Docklet外掛程式,你的RocketDock安裝路徑一定要更改至其他位置,如:D槽,以免因為Windows系統權限的問題,導致Stack Docklet設定變更無法正常寫入與儲存至Docklets資料夾的Setting.ini。

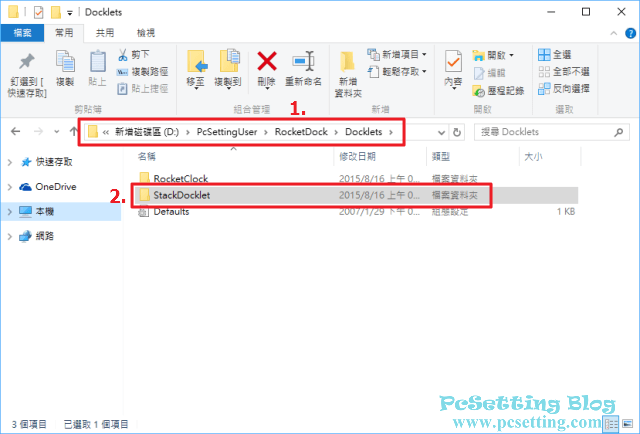
Step 3:解壓縮你所下載的Stack Docklet,並將解壓縮好的Stack Docklet,移至RocketDock主資料夾的下一層Docklets資料夾裡,路徑格式一般如下:
(你自訂的磁區位置)D:\你自訂的路徑位置\RocketDock\Docklets

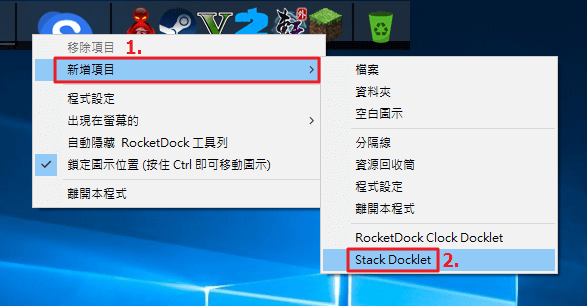
Step 4:滑鼠右鍵點選你要新增Stack Docklet的位置,會出現如下圖所示的RocketDock右鍵選單,點選『新增項目』,並點選『Stack Docklet』。

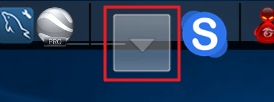
Step 5:可看到如下圖所示已新增了一個Stack Docklet的方形透明圖示。

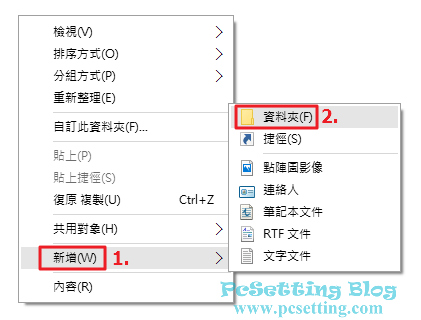
Step 6:在設定Stack Docklet功能之前,先新增好一個資料夾。

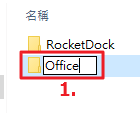
Step 7:為這個新的資料夾取上一個新的分類名稱。

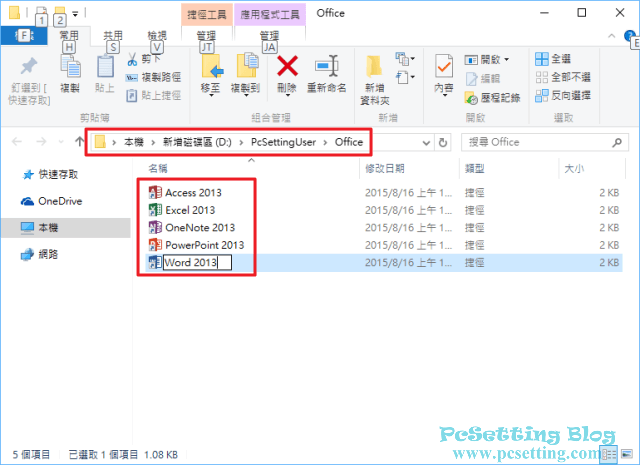
Step 8:將你需要分類於此的捷徑、程式、檔案或文件等等,移到這個資料夾裡。

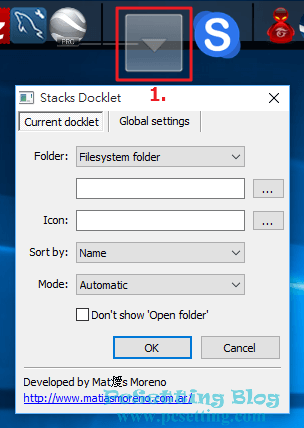
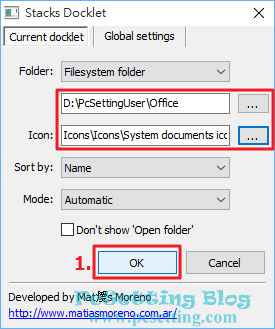
Step 9:點擊剛剛已新增好的Stack Docklet方形透明圖示後,會跳出如下圖所示的Stack Docklet設定視窗。

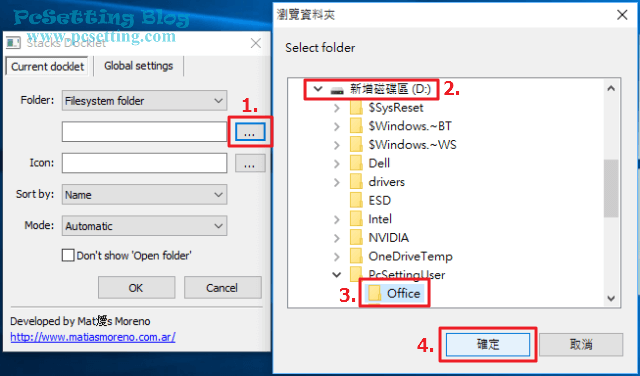
Step 10:點擊如下圖所示的『...』,設定剛剛已建立好的資料夾路徑,資料夾路徑設定好後,點選『設定』。

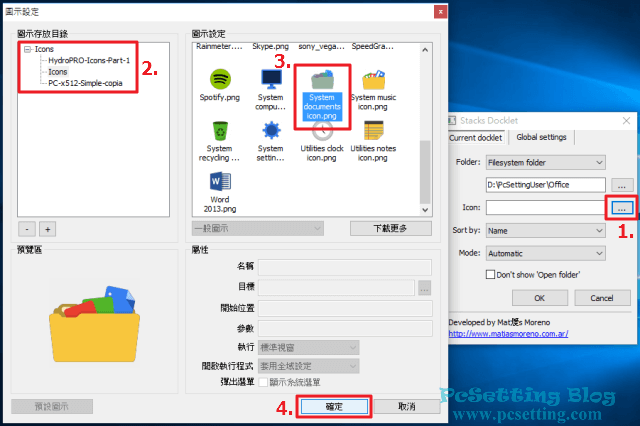
Step 11:接下來為這個資料夾設定一個漂亮的圖示,點擊如下圖所示的Icon『...』,並設定圖示的路徑,圖示設定好後,點選『確定』。

Step 12:資料夾路徑與圖示都設定好後,就點選『OK』。

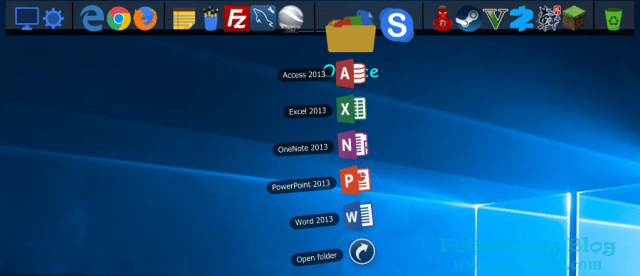
Step 13:如下圖所示,只要滑鼠點一下剛剛已新增好的圖示,就會以條狀方式展開資料夾裡的捷徑。

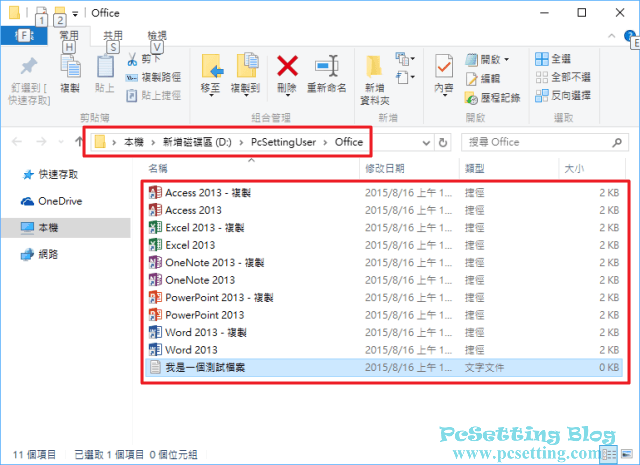
Step 14:如果要打開資料夾,只需點選最下方的『Open folder』,就可以開啟資料夾了,如下圖所示筆者新增了一些捷徑與文件。

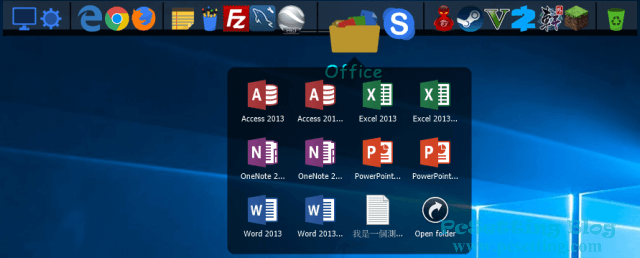
Step 15:可以看到只要資料夾裡的捷徑或其他檔案多於11個以上時會以不同的方式展開。如果你要分類多個資料夾,也是一樣步驟新增設定新的Stack Docklet。

Step 16:如下圖示,可以將RocketDock工具與另外一款桌面美化工具Rainmeter兩者一起配合使用,關於Rainmeter桌面美化工具如何使用,可以查看此篇Rainmeter桌面美化工具使用教學。